Government Healthcare Higher Education
Eeny, meeny, miny, moe

By \ May 11, 2020
Have you ever made a logical decision?
One where you felt reason led you to an undeniable solution? If so, you are kidding yourself. You might as well have eeny, meeny, miny, moe your way through it because every decision we make is an emotional one. And we should design accordingly.
How we decide has been the subject of much research — and for a good reason. If we can understand how we make decisions, then perhaps we can be better equipped to design interfaces that conjure less error and are overall more enjoyable.
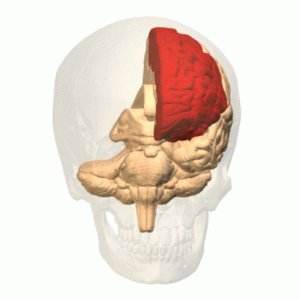
You see, there is a war raging on in our heads — in our brains. In one corner is the new kid on the block, the neocortex — specifically, the frontal lobe, which is responsible for many things, among them, higher-order thinking and decision making. In the other corner, responsible for emotion, is the ancient and mighty limbic system. Sadly for the frontal lobe, the fight is not a fair one as the limbic system always comes out on top. And that’s just the physiology of decision making. There’s much more to it, and it’s all-important.

In their book, Switch, Chip, and Dan Heath present a model for changing behavior. The model consists of a rider, an elephant, and a path. The rider represents reason (frontal lobe), the elephant represents emotion (limbic system), and the path (the context; the situation). The best that we can do is, in a context, direct the rider and hope for the best because the elephant is going to do what the elephant is going to do — and there is nothing anyone can do about it.
Because of the way we are wired, making good decisions is nearly impossible. And what’s the web if not a battery of choice after choice users need to make. What to click, what to type, what to scan, what to read, what to ignore?
Decision making is everywhere on the web. Even in places we wouldn’t expect, such as in linear, mono-directional, sequential user paths such as in demos, online training, and checkout processes. Users can decide to fire up another browser; to close the browser; to type in another URL; to click on a “soft” exit (utility, logo, or footer links); to turn off the computer; or to just get up and walk away. You get the point. Even when we think the user doesn’t have a choice but to follow the path we’ve laid out for them, they still have all the choice and control to stay on track or bail.
Decision making is a complex, interconnected, mind-busting enigma. Even though there is so much more to this topic, this three-part series focuses on the most important tenets of decision making: physiology, psychology, and sociology. This scope is limited because, as you will find out, understanding this topic is like peeling an onion: the more you peel, the closer you get to the center — and the more you cry.
The Physiology of Decision Making
Let’s start small and then go big.
The Frontal Lobe
Neurons — nerve cells — transmit nerve impulses. A part of the neuron, the axon, is mainly responsible for that signal’s transmission. The axons are coated with insulation, myelin. The better insulated a neuron is, the better it transmits.
So far, this is high school science, right? Fair. But what they didn’t teach us in high school is that our neurons are not fully myelinated at birth. Or that cortical myelination occurs from the back to the front of our brains as we age. Or that while most myelination occurs by the age of 17, it takes almost three decades to myelinate fully. Or that women myelinated before men.

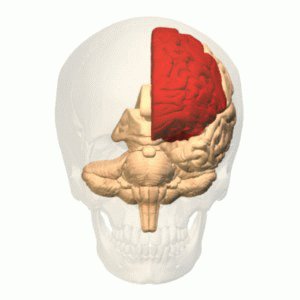
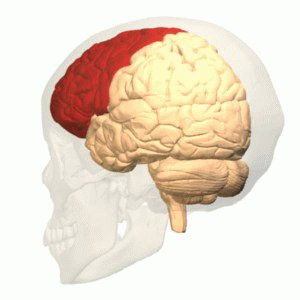
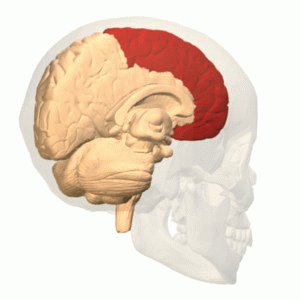
The last part of our brain to myelinate is the frontal lobe. The frontal lobe controls critical cognitive activities such as emotions, language, memory, and problem-solving. It’s known as the “‘control panel’ of our personality and our ability to communicate.”
If the last cortical structure to myelinate is the frontal lobe (part of the neocortex), myelination helps conduct stronger nerve signals, and the frontal lobe is for decision making then as designers, we should consider the age and gender of our users with a lot more care than we already do.
Knowing our users, creating strong archetype personas, and designing from their perspectives is not a new, mind-blowing concept. Many of us have already been practicing user-centered design for decades, but now we have one more, very strong, and empirical reason for it.
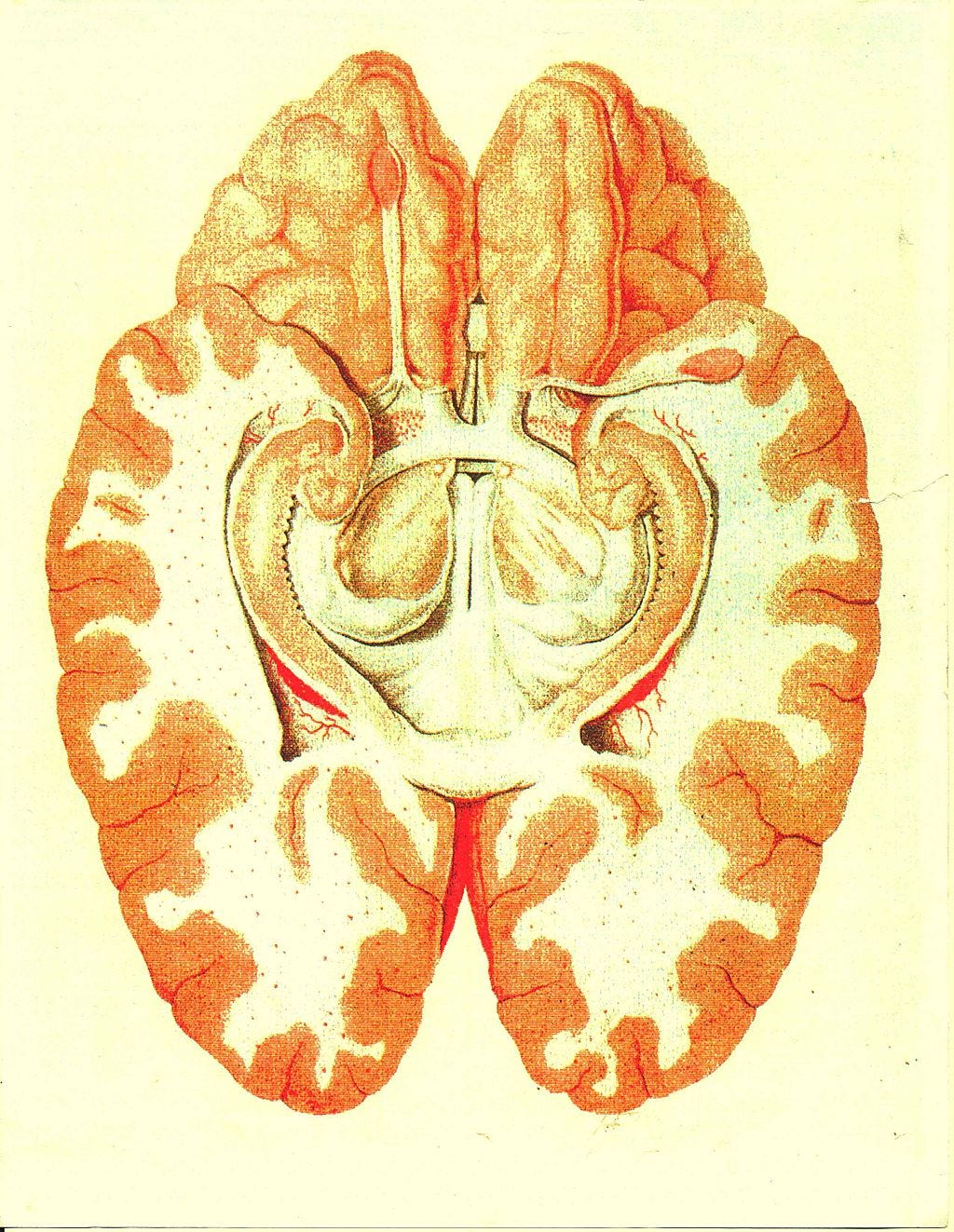
The Limbic System
This 400 million year or so old subcortical system is primarily responsible for three things: emotions, memories, and arousal (not just sexual, but mainly alertness or stimulation). Its purpose couldn’t be more directed and simple: is to ensure our survival. “It is here that our basest of instincts thrive: sex, fury, fight. It is short term oriented, visual, concrete, and self-centered, and it is not designed to deal with abstract, complex concepts and ideas.” It evolved to make snap decisions.

And in those 400 million years, it had plenty of time to perfect its purpose. The limbic system has substructures that together give the system formidable force. For example, there is part of the limbic system, the thalamus, that perceives and pipes-in sensory information. The system also has a hormone factory, the hypothalamus, that creates the chemicals that keep us regulated and alive. And since the limbic system has so many subsystems, the cingulate gyrus relays messages between the inner and outer realms of the limbic system. As we experience, we learn. The amygdalae and hippocampus help record and store the memories of dangerous events we’ve survived to access during the next emergency.
The Connection Between the Two
Bands of axons connect the limbic system to specific places in the frontal lobe, such as the peri-orbital area (around and behind the eyes). These connections are direct and powerful. With astonishing speed, they control how we emote, behave, and rationalize our behavior.
The limbic system is complex and fast. And the frontal lobe is relegated to control whichever limbic impulses it can — and then to rationalize the ensuing feelings and actions.
And so, physiologically, we don’t stand a chance to make rational decisions.
So why are we designing as if our users are logical, reasonable beasts? They are not. They make emotional decisions, and we should design accordingly.
Through this lens, the direction to know our audiences couldn’t be more blindingly obvious. Personas, journeys, interviews, surveys, tree-tests, usability studies — name a tool that gets us closer to our audiences — they are indispensable now that we know getting to the core of how they feel is more important than how they think.
In the end, if we want someone to do something, ask yourself, “Self, what can we do with emotion to drive action?”
Andrés isn’t like most founders. He’s responsible for the operations and direction of idfive, but he’s also the door-always-open, huevos-rancheros-making leader who’ll help you when the wifi isn’t working. A lifetime learner and multifaceted professional, Andrés has 30 years of experience leading projects for clients in various industries. He believes in the power of research and data to create something beautiful that can do something good.