Make Your Everyday Web Content Look and Feel Great

By \ August 3, 2020
Think about most of the web content you consume every day. Most of that content isn’t on a slick, custom-designed homepage. It’s ordinary, informational, “get me what I need” content, often with multiple sections to visit. Much like your everyday clothes, there’s a lot to choose from but nothing too fancy.
But as with everyday clothes, web content can vary in quality. Some pages are easy to navigate. Others can feel…disjointed. Why is that? If it’s the same website, shouldn’t it look and feel the same? Well, not really, because…
Web content is made by A LOT of different people.
Think of a website for a university or a non-profit organization. Most of the content is created in-house — and usually by a wide array of people. But many of these people aren’t “web people,” a.k.a. it’s not their main job. Someone like a department head, intern, or teacher may not see web content creation as their cup of tea. Results that miss the mark could stem from a lot of reasons, including difficulty, lack of time, or even rose-colored glasses.
So what if you’re the content creator?
Whatever your unique challenges or mission, you want users to find the information they need, and generally feel good about the experience.
While there is a lot of guidance out there about creating web content, it helps to start with some basics. One of the most important is…
1. Use headings to help readers scan.
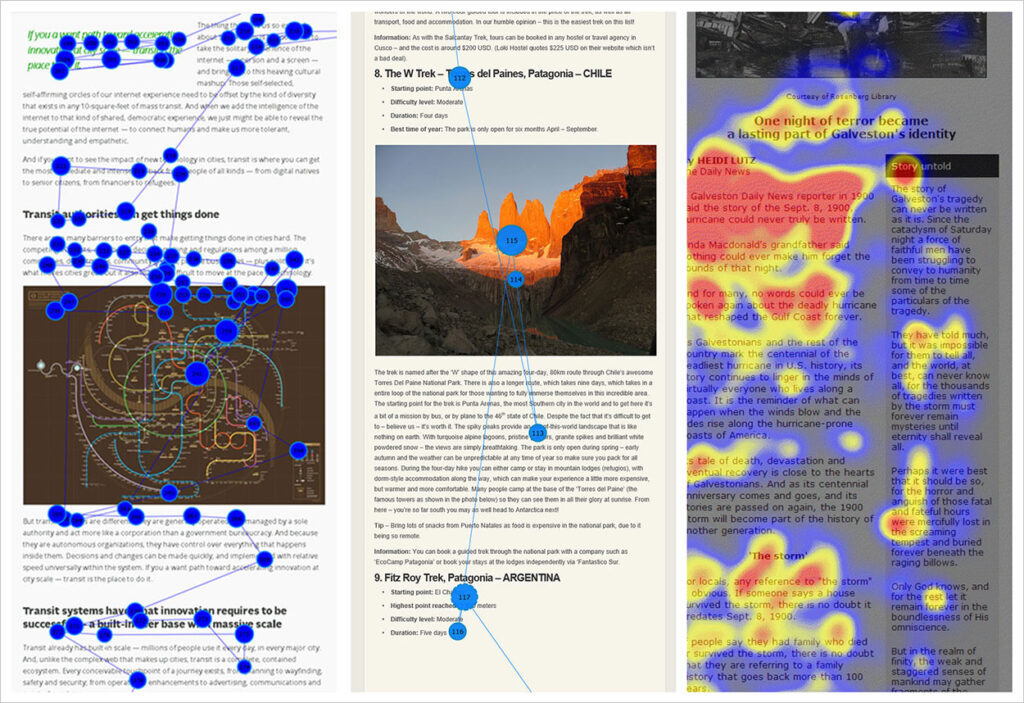
When it comes to websites, people often don’t read — they scan (at first). There are a few different patterns people use to scan web pages, and there’s often a lot of skipping around:

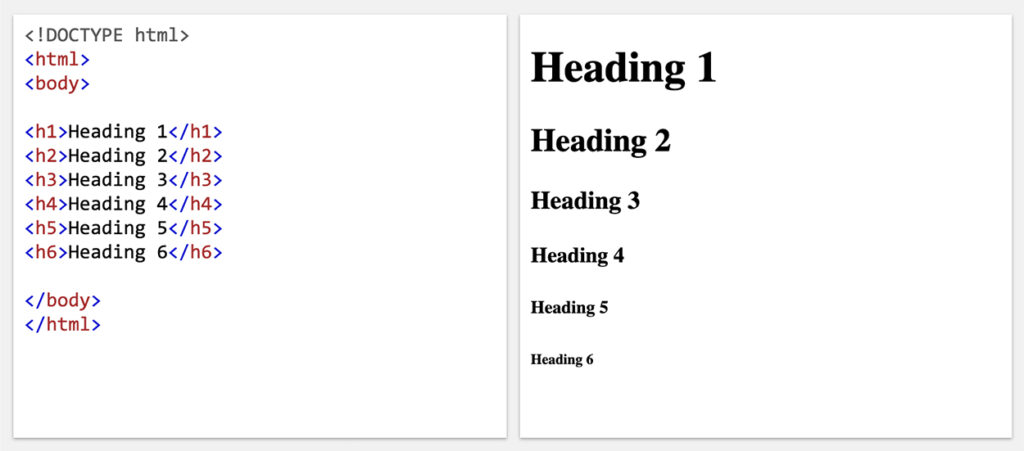
Headings can help make all this scanning and skipping easier and more efficient, rather than a scavenger hunt. Headings are coded in HTML and then appear as different fonts and sizes on a page, like so:

When used correctly, headings break up content, act as indicators for what the visitor is seeking, and also helps a site’s SEO.
Three basic tips for headings
- Go in sequential order. For example, use H2s for larger sections. In each of those sections, use H3s to break it up even more, followed by H4 for more detail:
H2: Cereal
H3: Healthy Cereals
H4: Cheerios
H4: Kix
H3: Unhealthy Cereals
H4: Cinnamon Toast Crunch
H4: Fruit Loops - Briefly describe the text below. A reader should know what they’re getting into by just reading your headings. Try reading only your headings like you would a table of contents; do they make sense?
Along with heading structure, this helps search engines know your page content. - Blur your eyes, look again. If you’re unsure you’ve broken up your content enough, blur your eyes and scroll down your page. At a glance, you’ll see what stands out and what doesn’t. It’ll also help you spot a “wall of text,” which can be daunting to readers.
People can and will read a lot of information; but if they can’t browse it first to get the gist, they might miss things or just leave. Worse, they might feel something is wrong with them if they fail to find what they need.
Lists and rules: trusty sidekicks to headings.
- Lists: If it fits the content, using lists can help chunk relevant information, and help cut out filler text.
- Rules: Not the golden kind. Just a simple line to divide content. It can be a nice visual break when used sparingly.
2. Cut words. Then try to cut them again.
It’s worth mentioning again: People don’t read — they scan. They skip around the page to find what they’re looking for and don’t always have the time for verbose, clever writing.
You can still give your copy personality — just avoid information that’s redundant or not supporting the ultimate goal of the page. When you’re done, put your copy in front of a ruthless editor; you’ll thank them later.
Sometimes pages do need to be long if you need all information in one place. For example, a non-profit’s about page could contain a great deal of information — its mission, people, and several calls to action. A university’s financial aid page will likely have a lot of important information for several audiences.
So there’s no getting around it: organize the content so it’s easy to scan, but provides key information.
A sidenote about accordions
You might be tempted to organize and hide content in accordions to make the page shorter. RESIST that impulse.
Accordions work best when readers only need a few key pieces of information on the page. Here’s some good examples of accordions used for FAQs, distinct parts of a program, and stages of a doctor visit.
If you feel accordions are the best choice, make sure you also consider potential usability issues, outlined in this great article by the Nielson Norman Group.
3. Know your images: quality and size.
People notice images — especially when they don’t look right. They notice if they look too familiar from appearing on other websites and publications, if they’re blurry, if they’re too big or small.
Two tips to help choose and use images:
- Images should support your content, and not be solely used for decorative purposes. Readers crave relevance. If your content is structured well (see #1 and #2), you may not need an image.
- Make sure images aren’t too big, OR too small. Look for any guidance in your content management system for image file size and dimensions. If you need to adjust your image, there are free tools out there, like Photoresizer for changing the overall width and height, and Tinypng for compressing file size.
4. Follow and look for guidance in the backend.
Building a web page can be frustrating when the tools aren’t familiar. Some sites have tons of different widgets, and it’s not always clear how to use them. So, how can you manage?
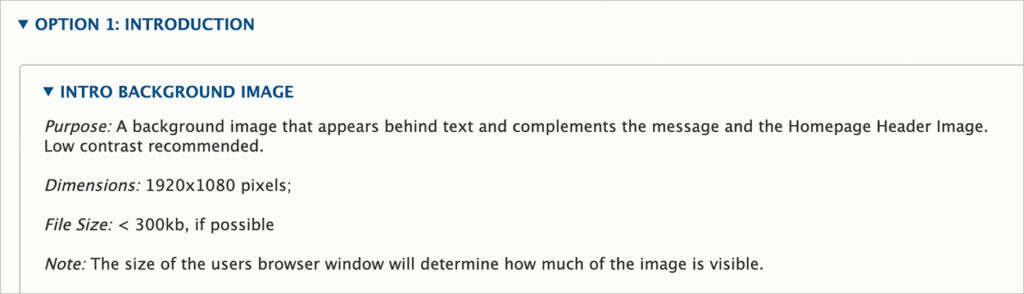
- Look for helper text. At idfive, we try to bake in informative text whenever possible to help content creators use their website tools successfully.

This widget has a stated purpose and guidelines for image size. - Peek under the hood of other pages. Find those you feel work well, then get in the backend and explore the tools used. Pay special attention to text length and image use.
- Complain if necessary. If you’re having trouble despite all your efforts, it’s time to make your voice heard. Sometimes “super users” of websites, like developers or dedicated content creators, don’t know something is an issue; they’re used to the way things are. You can help make it better.
5. Ask for feedback.
Put your creation in front of a neutral party. If possible, don’t even tell them you did it — you’ll receive honest feedback. Fresh eyes can highlight missed opportunities and generate better solutions.
Also, ask questions, especially for negative feedback. Ask why something is or isn’t working, and what could work better. I do that a lot as a website designer, and it makes for a much more productive conversation, especially when the feedback isn’t all rainbows.
Even basic content can look great — not just the swanky homepage.
I love a clear, well-structured, ordinary web page four levels deep into a site just as much, if not more, than custom-designed ones. That’s web content someone cared about. That’s web content with something to say — and saying it right is a worthy goal.
Further Reading
- How People Read Online: New and Old Findings by Nielsen Norman Group
- Best Practices for Web Writing from University of Maryland, Baltimore (UMB)
Sources and Links
- Text Scanning Patterns: Eyetracking Evidence by Nielsen Norman Group
- How to use headings on your site by Yoast
- Headings from Yale University’s “Usability and Web Accessibility” content
- Why text structure is important for SEO by Yoast
- Accordions Are Not Always the Answer for Complex Content on Desktops by Nielsen Norman Group
- Photoresizer for re-sizing and cropping images
- TinyPNG for compressing images
Pat is a detailed-oriented UX and graphic designer who loves to nerd out over data and user behaviors. It’s what makes her so adept at building an empathetic digital experience and at working with developers to create sites that aren’t just beautiful, but that get results. Pat is an excellent collaborator and invites feedback from across the agency. And when it comes to effective documentation, best practices, or all things Outlander, Pat is your girl.