Web Typography and Its Impact on User Experience and Branding

By \ April 5, 2018
A Brief History of Fonts Online
In 2006 web luminary Oliver Reichenstein proclaimed that “web design is 95% typography.” Reichenstein’s message, that font choice and layout was as important as the new technologies and animations exploding throughout the web, was a bold statement – but it was true.
In those days, while many web features were transforming and evolving, digital typography was technologically stagnant. Web designers were still attempting to mimic the layouts and formats established in magazines, books and newspapers–ignoring the new contexts their websites would be viewed in (smartphones, tablets, even televisions).
For years web designers were limited to a select few system fonts (Arial, Helvetica, Georgia, Times New Roman) that would be visible on any system. But in 2008, Reichenstein’s call for font type prominence was realized when WebFonts, a format of font files that browsers can render, was supported by Google Chrome and Mozilla Firefox so that any font could be created, rendered and accessed by users online. Since then, thousands of web fonts have been made available and designers and developers continue to push them into new creative territory.
How We Approach Web Typography in 2018
With the explosion in typography design, web fonts now play an even more critical role in branding, user experience, and accessibility.
When designing for clients at idfive we don’t just choose the font that “feels best.” We run through a number of important criteria to ensure we’re choosing the most impactful font for the brand and the purpose of the web product.
Two of the main questions we ask are, “What’s the emotional impact of this font?” and “How will the font be used?” Pairing together emotional impact and use context is what delivers the best possible brand experience. The two work hand-in-hand.
Emotional Impact
Your font choices online have a huge impact on the relationship between the audience and your brand, shaping how your message is being received at every touchpoint.
As we all know brands are layered. They have to strike more than one emotional chord, which means you need different fonts to match those emotions.
Emotive Fonts for Port Discovery Children’s Museum Website
 A good example of balancing the emotional impact of fonts is our website redesign for Port Discovery Children’s Museum.
A good example of balancing the emotional impact of fonts is our website redesign for Port Discovery Children’s Museum.
For the site we used the font Cubano for the navigation and Filson Pro for the headlines and body copy. The two work together to create an interface that’s playful and whimsical, yet still conveys the organization as being reputable and dependable.
Cubano is bold and striking, but features rounded corners which give it a playful feeling.
Filson Pro has some fun curls that mimic the Port Discovery logo, but is still a geometric font at heart, which allowed us to bring in interactive animation using geometric shapes that still feels natural to the brand.
Context & Clarity
In addition to the emotional impact of a font we also focus on how it’s going to be used throughout the site.
Is it going to be used for a headline? A paragraph? Or is it a part of a user interface? These instances all call for different types of fonts to be used, and it’s essential that they strike a balance between legibility and style in each case.
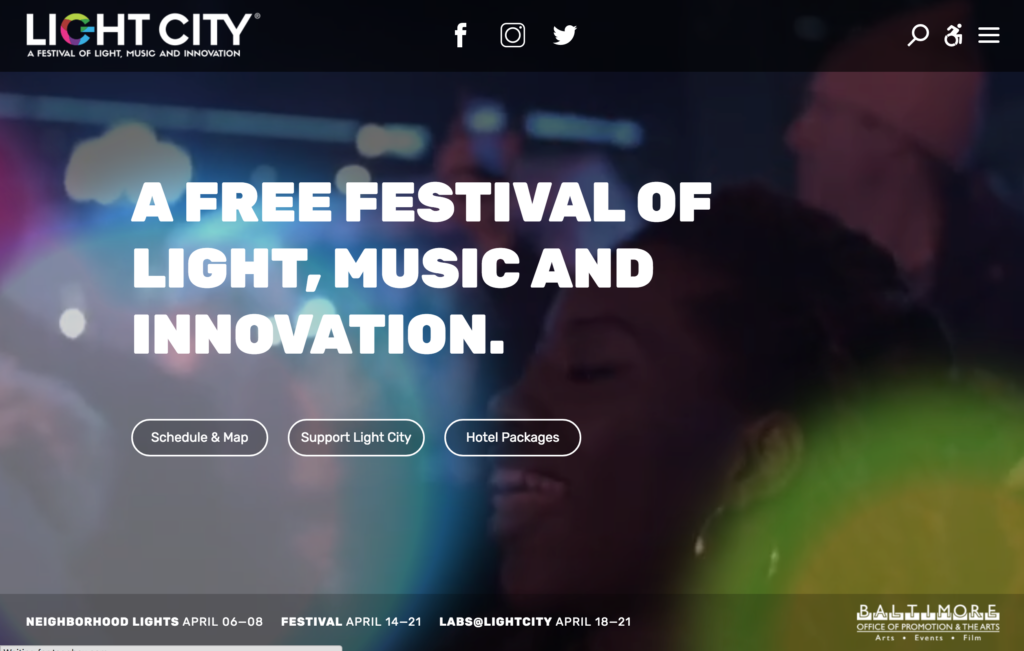
Font Usage for Light City Website
For the Light City website redesign idfive used one typeface (Rubik) throughout the site, but depending on its application we changed the weight to deliver a different tone.
“Rubik Black” is used as a punchy and modern headline, grabbing the user’s attention, while “Rubik Regular” is used on the buttons and subheadlines for readability and consistency.
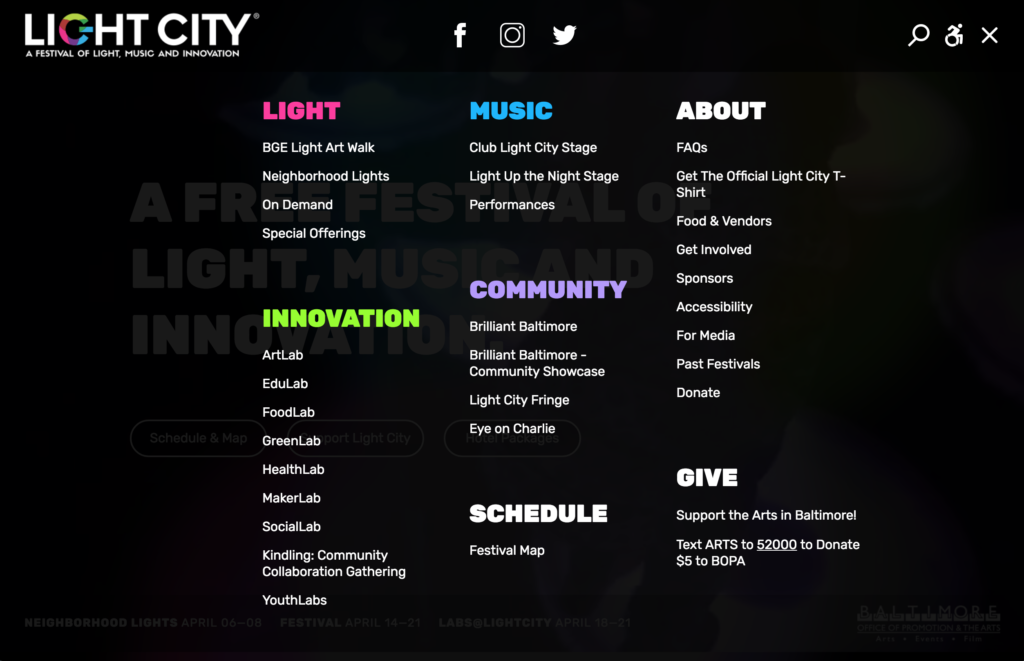
For the site’s navigation, we used Rubrik Bold for the section headers and Rubik Regular for the sub-sections, again for readability but also to establish a hierarchy for the user.
Fonts and Their Future
As you can see, fonts play a major role in web design and user experience.
The web has transformed how we consume information, interact, exchange goods, and even interpret culture. But at the end of the day, it’s still just designed bits of text (95%, if you remember your history).
If you want your brand to stand out and communicate your values as best it can, then you need to choose your fonts wisely. As always, idfive is here to help you make that choice.
To learn more about typography, web design, and branding, sign up our mission-based marketing newsletter or give us a shout!